이번에는 블로그 SEO 형식중 ALT(알트) 태그에 대해서 알아 보겠습니다. 어려운 용어라고 해서 특별할건 없고 글과 함께 들어가는 그림을 AI가 인식할 수 있는 달아주는 태그라고 생각하면 편합니다. 이번 포스팅은 북클럽 스킨에서 알트태그를 넣어도 적용되지 않는 부분을 해결하려고 합니다.

알트태그 넣는 방법
알트 태그 넣는 방법을 설명 드리겠습니다. 먼저 알트태그가 없으면 AI 그림을 어떤 그림인지 인식을 할 수가 없기 때문에 SEO 형식을 잘 맞춰 주려면 당연히 알트 태그도 넣어줘야 합니다. 예전에는 알트태그 넣는 방법이 굉장히 어려웠지만 지금은 굉장히 간단해 졌습니다.아래 그림 처럼 그림아래 부분에 설명을 넣어주면 알트태그가 저절로 적용이 됩니다. 혹은 저게 보기 좋지 않다고 생각되면 그림을 클릭하면 나오는 오른쪽 톱니바퀴 (대체 텍스트 삽입) 여기에 글을 넣어도 알트태그 적용이 되는걸 확인 했습니다.
북클럽 스킨 알트태그 미적용 해결방법
자 오늘 이 포스팅의 핵심은 위에 설명드린 잘 아는 방법이 아닌 저렇게 넣어도 도저히 적용이 되지 않고 없다고 나오는 이유를 해결하기 위해서 입니다. 먼저 확인된 오류는 북클럽 스킨입니다. 혹시 다른 스킨을 사용하시는 분들은 다른 글을 확인하시기 바랍니다.
- 티스토리블로그 설정
- 스킨편집
- HTML 편집
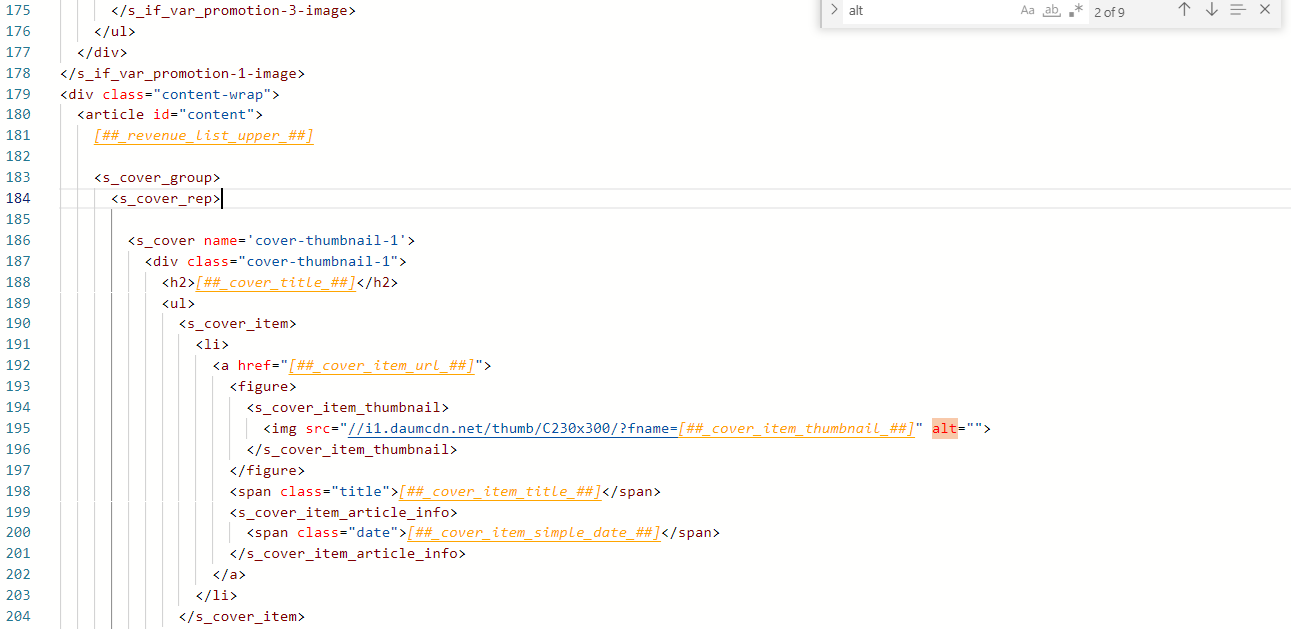
- " ALT " 검색
- alt " " <<< 확인 시 내용 넣어주기 (제 블로그에서는 9개중 8개가 비어 있음으로 나옴)
- alt "image-skin-thumbnail"
- 적용 후 블로그 포스팅 글 확인하기


실시간 URL 확인 및 색인화 다시 시키기
이제 제대로 확인 되어 있는지 확인해 보겠습니다. 먼저 블로그 주소 검사를 통해 기존에 어떻게 되어 잇는지 확인 하겠습니다. (아래그림참조) 기존 블로그 주소 확인 시 4개의 누락이 떠 있습니다. 이걸 잘 되어 있는지 보기 위해 라이브 URL로 실시간으로 수정 잘 되었는지 확인 시 오류가 모두 사라지고 그림의 ALT태그가 잘 적용되어 SEO 문제가 사라진걸 확인할 수 있습니다.


블로그 SEO 형식 쉽게 확인하기 빙
위에서 블로그 SEO를 계속 확인했던 웹마스터 도구는 빙 웹마스터 도구입니다. 아직 사용해 본적이 없으신 분들은 아래 링크로 가셔서 확인 후 사용하시면 됩니다.
'블로그 상식' 카테고리의 다른 글
| 구글 서치콘솔 티스토리 블로그 등록 방법 (0) | 2023.07.05 |
|---|---|
| 구글 애드센스에 티스토리 연동하는 방법 (0) | 2023.07.05 |
| 블로그 글 SEO 형식 쉽게 확인하는 방법 : 빙 웹마스터 도구 (0) | 2023.06.01 |
| 티스토리 북클럽 스킨 소제목 강조하기 (0) | 2023.05.30 |
| 티스토리 제목에 썸네일 이미지 제거하기, 제목 배경 색상 바꾸기 (0) | 2023.05.29 |






