이번에는 티스토리 링크 버튼 만드는 방법을 알아보도록 하겠습니다. 티스토리 블로그를 운영하면서 느끼는 건데 남들은 굉장히 화려하게 꾸며져 있는 블로그인 반면 제 블로그는 너무 빈약하게 보이는 흠이 있어서 어떻게 하는지 열심히 찾아보고 적용한 후 그 내용을 그대로 알려 드리려고 합니다.
티스토리 링크 버튼 만들기 순서
- 버튼 만들어 주는 사이트 접속
- 버튼 선택 후 태그 복사 (내용을 두개로 나눠서 씁니다)
- 티스토리 스킨편집에서 css 마지막에 붙여넣기 (복사한 2개중 하나)
- 티스토리 서식관리에서 서식 만들기에 붙여넣기 (2개 중 다른 하나)
티스토리 링크 버튼 만들기
일단 이번 글을 쓰는 이유 제가 찾아서 열심히 따라해 봤지만 초보이다 보니 해도 자꾸 오류가 나오고 이상하게 되지 않더라구요, 열심히 찾아도 쉽지가 않았습니다. 그래서 저 처럼 완전 컴퓨터 특히 티스토리 초보자 분들을 위해서 이 글을 포스팅하게 되었습니다. 정말 자세히 아주 세세하게 포스팅 해두도록 하겠습니다. 먼저 사이트는 아래 주소창 바로가기 만들어 두겠습니다.

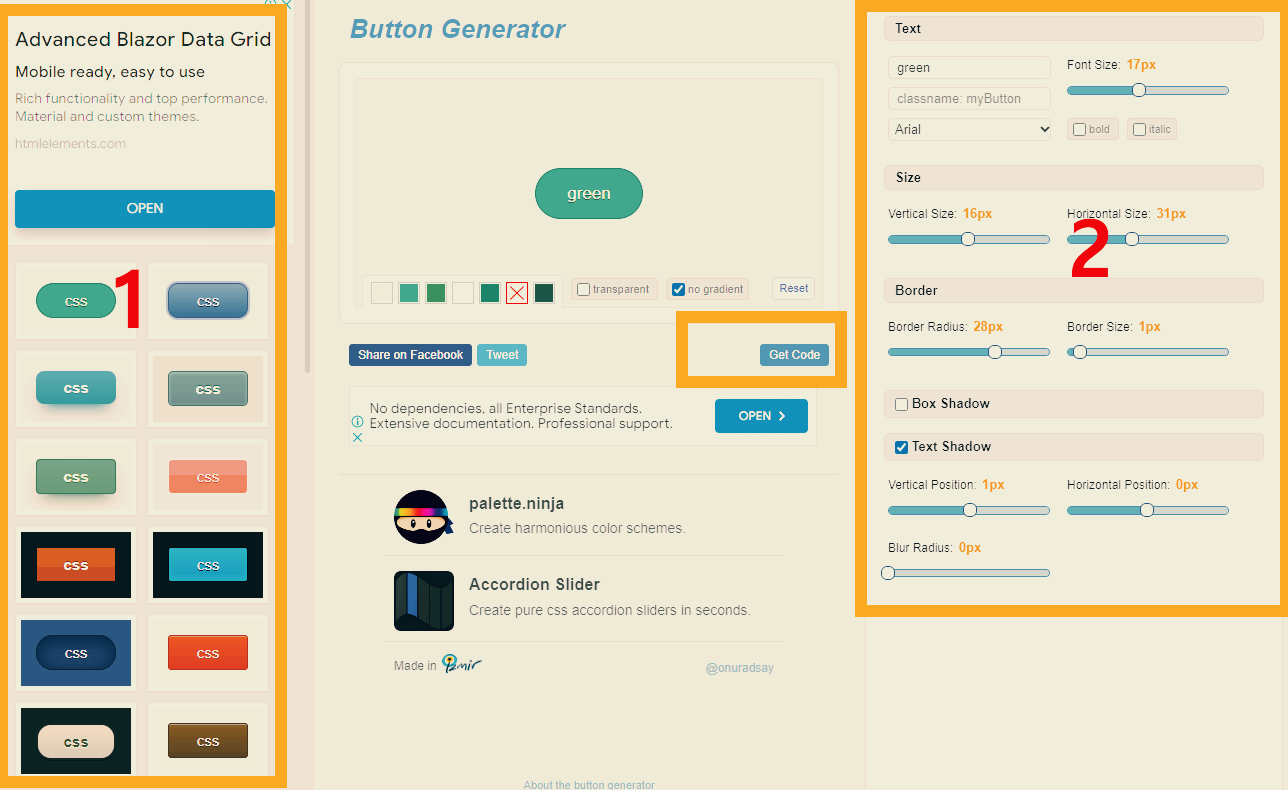
- 해당 사이트에 접속하면 이런 화면이 나오게 됩니다. 일단 바로가기 링크 버튼으로 사용할 디자인은 왼쪽 1번이라고 적힌 곳에서 그냥 마우스 클릭해서 선택해주면 버튼 형식을 선택할 수가 있습니다. 그리고 2번 박스칸은 버튼의 사이즈 폰트 크기 등등을 조절할 수 있는 곳인데 그냥 넘어가 주도록 하겠습니다. 특히 이름 부분도 변경이 있긴한데 큰 의미는 없습니다. 일단 테스트를 해보고 싶으신 분들은 그냥 한 가운데 네모 박스에 있는 "Get Code" 눌러 주시면 됩니다.

- 자 여기가 아주 중요합니다. 이거 자세히 알려주는 사람들이 없어서 저는 엄청 해맸습니다. 지금 박스를 크게 두개 쳐놨는데 그냥 전부 복사하면 다 오류만 뜹니다. 이거 두개를 나눠서 작업을 할겁니다. 그냥 마우스로 복사만 하면 되니 어려운건 하나도 없습니다. 그냥 두개 구분하는 것만 기억하시고 다음으로 넘어가겠습니다.
- 일단 아래 박스는 스킨편집에서 넣을 내용입니다. 티스토리 블로그에서 "관리 > 스킨편집 > (우측스킨편집 메뉴 바로 아래에서) html편집 > css " 차례대로 선택 후 css 창 마지막에 붙여넣기
- 여기서 일단 css창 들어가면 마우스로 잡아서 내려지지가 않습니다. 제가 쓰는 스킨때문인지는 몰라도 제일 아래로 내리려면 마우스 휠을 계속 돌리거나, 그냥 css 입력창 아무대나 클릭 한번 하신 후 페이지다운 "PgDn" 키보드 키 눌러서 쭉쭉 마지막 까지 내린 후 아래 네모 박스 붙여 넣기 하신 다음 "적용" 눌러서 저장
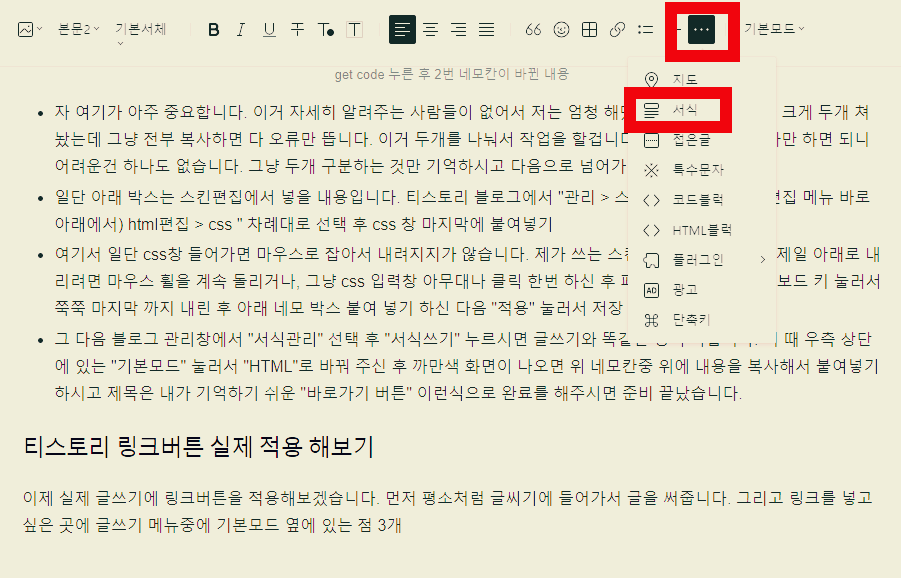
- 그 다음 블로그 관리창에서 "서식관리" 선택 후 "서식쓰기" 누르시면 글쓰기와 똑같은 창이 나옵니다. 이 때 우측 상단에 있는 "기본모드" 눌러서 "HTML"로 바꿔 주신 후 까만색 화면이 나오면 위 네모칸중 위에 내용을 복사해서 붙여넣기 하시고 제목은 내가 기억하기 쉬운 "바로가기 버튼" 이런식으로 완료를 해주시면 준비 끝났습니다.
티스토리 링크버튼 실제 적용 해보기
이제 실제 글쓰기에 링크버튼을 적용해보겠습니다. 먼저 평소처럼 글씨기에 들어가서 글을 써줍니다. 그리고 링크를 넣고 싶은 곳에 글쓰기 메뉴중에 기본모드 옆에 있는 점 3개를 클릭하시면 두번째에 서식이 있습니다. 이걸 누르면 조금전에 저장한 서식 "바로가기 링크버튼" 이 보이고 이걸 눌러 줍니다. 그럼 아래처럼 버튼이 생기게 됩니다.
링크는 예시로 홈으로 보내버리는 화면입니다. 누르지 마시기 바랍니다.
그리고 해당 링크옆에 마우스를 가져다 대면 방금 점 3개 옆으로 고리 두개 모양을 눌러서 링크할 URL주소 입력하고 대체 텍스트를 입력해 주면 됩니다.


자 이렇게 하면 바로가기 만들기는 끝났습니다.
티스토리 바로가기 버튼 링크 이름 바꾸기
마지막으로 약간의 활용 팁입니다. 바로가기 링크라고 해두고 그냥 사용해도 전혀 문제 될건 없지만, 여기서 바로가기 버튼의 이름까지 변경해주면 더욱 좋을거 같습니다. 이럴때 다시 블로그 쓰는 화면을 HTML화면으로 변환 후 아래 그림으로 남겨 드린 것처럼 해당 부위의 내용을 바꿔주면 버튼의 이름이 바뀌게 됩니다. 이것까지 같이 쓰시면 더욱 예쁘게 블로그를 꾸밀 수 있을 것 같습니다.
스킨을 변경하실 경우 css에 저장한 내용이 초기화 됩니다. 서식은 남아 있으니 이런 경우에는 css에 위 사이트 가서 아래 내용만 복사해서 css 마지막에 넣어주시면 다시 적용이 바로 됩니다.
조금이라도 도움이 되셨길 바라면서 오늘 포스팅은 여기까지 하겠습니다.
조금이라도 도움이 되셨다면 댓글 한 번씩 남겨주시면 큰 힘이 됩니다.
아래 바로가기를 누르시면 관련 내용들을 바로 한 눈에 보실 수 있습니다.
'블로그 상식' 카테고리의 다른 글
| 티스토리 블로그 <h1> 태그 2개 이상 seo 문제 해결 방법 (0) | 2023.05.23 |
|---|---|
| 구글 애드센스 승인 꿀팁 #블로그 개설 20일 만에 승인 (2번째 블로그) (0) | 2023.05.15 |
| 티스토리 블로그 사이트맵 제출 RSS 제출 방법 (0) | 2023.05.15 |
| 티스토리 블로그 네이버에 빠르게 노출시키는 방법 및 해결방법 웹마스터도구 (0) | 2023.05.12 |
| 티스토리 블로그 빨리 승인받기 위한 꿀팁 (구글서치콘솔 색인등록) (0) | 2023.05.01 |